SocialHub プライバシーポリシー
SocialHub のプライバシーポリシーは以下に移動&改定しました。 www.uakihir0.com
SocialHub プライバシーポリシー
私が開発している SocialHubの AppStore 向けに提出するアプリについて、プライバシーポリシーをここに記載しておきます。 (場所の変更を行う際は、AppStore 内のプライバシーポリシーの URL にて対応をします)
本アプリ SocialHub において、個人を特定する形でのデータを収集していません。また、開発の為に、Fabric を使用した個人を特定しない形でアプリのクラッシュレポートを収集しています。これには、OSのバージョン、モバイルかタブレットかなどのモデル、アプリのバージョンなどの情報が含まれています。
※ ご不明な点があれば、お気軽にお問い合わせください。
iOS 向け SNS クライアントアプリ SocialHub の紹介 (1)
概要
前回のブログ記事でも紹介したように、 TheWorld の後継作となる SNS クライアントアプリを現在作成しています。
前回、前々回の記事では、そのクライアントアプリの中で用いている SocialHub ライブラリの紹介を行いました。 SocialHub ライブラリは、各種複数の SNS を透過的に扱うための SNS クライアントライブラリで、 各種 SNS のモデルの統一や、ページング等の処理の統一化等を行っているものです。
当然、SNS クライアントライブラリを作成しているので、それを使ったアプリの作成もしています。 同じ名前で混同させて申し訳ないのですが、SocialHub という名前でアプリも作成しています。 TheWorld の後継作ということで iOS 向けアプリになります。
機能
SocialHub ライブラリを使っているので、当然マルチ SNS 対応です! Twitter, Mastodon, Tumblr, Slack が現在対応している SNS です! スクリーンショットを混ぜながら、このアプリの機能を解説していきます!! (スクリーンショットは開発中のものであり、リリース時には変更されている可能性があります)
マルチ SNS

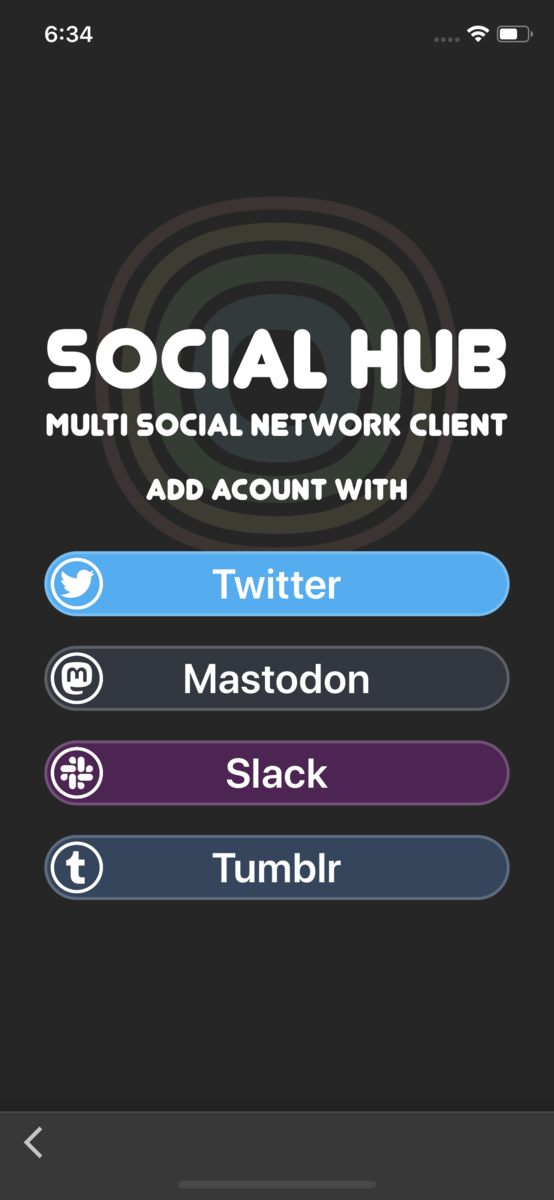
SocialHub アプリの最大の特徴、マルチ SNS 対応です。 スクリーンショットはアプリを立ち上げた際に、ユーザーがログインをする画面になります。 Mastodon はもちろん各種インスタンスに対応していますし、インスタンス検索をアプリ内で行うこともできます。
アカウントグループ

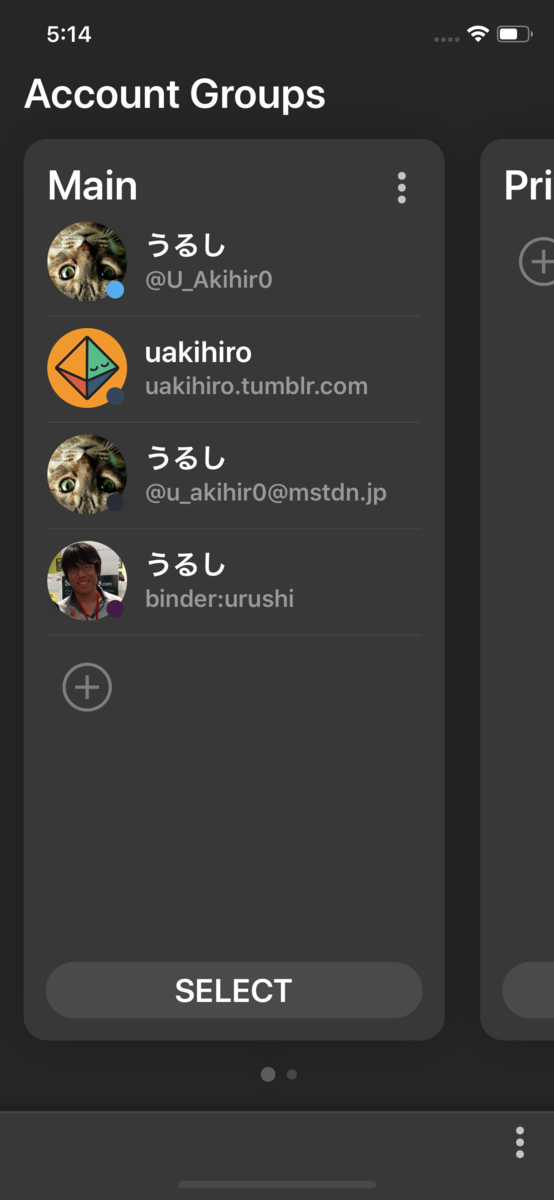
SocialHub アプリにはアカウントグループという概念があります。 各種 SNS を同時に閲覧・操作するアプリであるため、当然複数アカウントに対応しています。 それらアカウントを束ねる概念として、アカウントグループが存在します。
アカウントグループでは、例えば、公的なアカウント群とプライベートなアカウント群、という感じで分けられると思います。 仕事中は公的なアカウント群で会話し、オフのときはプライベートなアカウント群で会話する、そういった使い分けを想定しています。
スクリーンショットでは、Twitter, Mastodon, Slack, Tumblr のアカウントを全て一つのアカウントグループにいれて管理しています。
合同タイムライン

アカウントグループ毎にタイムラインを閲覧することが可能です。 そこには、そのアカウントグループに含まれるアカウントに全てのタイムラインが纏められたものが表示されます。
スクリーンショットではちょっと分かりにくいですが、Twitter のアカウントと Mastodon のアカウントが、 同じタイムライン上に現れています。この時、お気に入りボタンを押すと、そのコメントを取得してきた元の アカウントでお気に入りしたことになります。
アカウントグループの画面から、個々のアカウントをタップすると、 個々のアカウントに対しての個別のタイムラインも閲覧することができます。 これらを使い分けて、一番の SNS 体験をしていただければと思います。
Slack 対応

SocialHub アプリの変わった点の一つとして Slack 対応が挙げられると思います。 スクリーンショットのように、General チャンネルを Timeline とみなして表示します。 (もちろん他のチャンネルを表示する機能もあります)
EMOJI (絵文字) を使ったリアクション等にももちろん対応しています。 (むしろ Slack はこれがないとつまらない。。。)
UI/UX へのこだわり
TheWorld はその UI/UX が大きなウリの一つでした。今回の SocialHub ではそこは忘れずに、 より「使いやすく」かつ「綺麗」なデザインを意識して作成しています。 そのため、TheWorld 同様に iOS のデフォルトの UI コンポーネントには敢えてほぼ使用せず、 一から UI コンポーネントを設計し、SocialHub の UI を構成しています。 アニメーションにも拘っているので、是非リリースした時には手にとってみていただきたいです。
まとめ
まだまだ全然紹介しきれていませんが、現在作成中の SocialHub についての紹介でした。 このブログでは引き続き定期的に機能の紹介を行いたいと思っています。
また、Twitter アカウントを雑に開設しましたので、そちらでも ちょこちょことアプリを紹介していこうと考えているのでフォローお願いします。
頑張ってリリース目指すぜ!!
SNS 抽象化クライアントライブラリ SocialHub の紹介 (2)
今回は SNS 抽象化クライアントライブラリである SocialHub の技術的な紹介を行いたいと思います。 SocialHub についての基本的な紹介については、前回の記事を参照してもらえればと思います。
J2ObjC
SocialHub は前回の記事でも記載したように、iOS, Android 向けのアプリを書く人がターゲット であり、 iOS で用いることができるJ2ObjC でのコンパイル可能な範囲でのプリミティブな Java の実装に制限して作られています。
これによって Java のコードから Objective-C に変換して iOS の開発で使うことを可能にしています。 (若干変換後の関数名とかが汚いけど、これは我慢するしかない。。。)
要は Android での Twitter クライアントライブラリの鉄板である Twitter4J を iOS のTwitter クライアント制作でも用いることが出来てしまうのです!!
といっても、一口に既存のソースコードを全て Objective-C に変換できる訳ではなく、 一部の変換がどうしても出来ないライブラリを依存関係から除外する必要があります。 以下に自分が作成してきた J2ObjC 向けのクライアントライブラリを紹介します。
J2ObjC 対応 SNS ライブラリ
GitHub - uakihir0/twitter4j: J2ObjC compileable Twitter4J (a Java Twitter Library)
言わずとしれた @yusuke さんの Twitter4J を fork して作成しました。 Twitter4J は本当に良いライブラリで、 ネットワークライブラリや、JSON のパース等を他のライブラリを用いずに独自実装しています。 そのため、最小限の実装のみされており、非常にJ2ObjC のコンパイル条件に合致していました。 他の SNS ライブラリもこの Twitter4J の実装を一部組み込んで依存の単純化を行っています。
GitHub - uakihir0/mastodon4j: Clang compileable Mastodon4J (a Java Mastosdon Library)
Mastodon ライブラリには既に @sys1yagi さんが実装された mastodon4j が存在するのですが、 Kotlin で実装されている為、J2ObjC では残念ながら用いることはできません。そのため、 @hecateball さんが実装されていた mastodon4j を fork して実装しています。 色々足りない部分もあるのですが、シンプルな作りをしているため追加実装をして SocialHub で用いています。
GitHub - uakihir0/jslack: J2ObjC compilable jSlack (a Java Slack library)
Slack の Java ライブラリとしては一番有望そうな @seratch さんの jslack をフォークして作成しています。 このライブラリも比較的依存が少なかったのですが、冗長コードを削減する lombok を依存関係に加えており、 j2ObjC で扱う際には全てを delombok (冗長コードに戻す) して扱っています。 また、このライブラリは更新頻度が高く、今までに二回ほど master から切り直してライブラリを作成し直しました。
GitHub - uakihir0/jumblr: Tumblr API v2 Java Client
Tumblr の Java ライブラリとしては公式から提供されている jumblr を fork して作成しています。 これについてなんですが、Git にコミットされている形跡はあるもののまともにメンテされておらず、 レスポンスのモデルに足りないフィールドがかなり多く、API を実際に叩いて確認するのが必須になっています。 公式クライアントなんだから、もう少ししっかりして欲しいと思うのは勝手でしょうか?
J2ObjC 使用方法
実際にライブラリを J2ObjC で使えるように変換する作業については、一年半前の記事で紹介しているので、 そちらを確認してください。ここで紹介しているのは Twitter4J についての内容です。 (これもう一年半前のことになるのか。。。時間って経つの早えな。。。)
J2ObjC 使用感
今あらためて J2ObjC の使用感としては、コンパイルが遅い事以外は概ね満足しています。 手元も Macbook でコンパイルをさせると、死ぬほどファンが回ってバッテリーを喰らい尽くすので、 現状適度に確認が済んだら、GitHub に上げて、TravisCI がパラレルでコンパイルして、バイナリを Azure の レポジトリにあげてくれるように設定しています。これで大分快適になりました。
当然、自分はこのライブラリを用いて TheWorld の後に続く iOS 向けの SNS クライアントアプリを作成しているのですが、 (クライアントアプリの紹介については別途記事だします。こっちも気合入ってるので、お楽しみに!) 今の所、この開発環境で満足しています。といっても、 SocialHub のコード直して iOS の方で使えるように なるのに 30分以上間が開くので、決して良い開発環境とも言えませんが。。。
まとめ
色々な SNS 対応するのに、悪戦苦闘しながらも頑張っています! Twitter クライアント作者だからこそ実装できる便利な SocialHub を是非使ってみてください!
SNS 抽象化クライアントライブラリ SocialHub の紹介 (1)
背景
SNS に疲れていませんか? メッセージサービスを行ったり来たりしてうんざりしていませんか? 公私での SNS の使い分けが面倒ではありませんか? コミュニケーションサービスは生活に直結します。むしろそれで時間の大半が取られると言っても、あながち間違いではないのかもしれません。そんな時代にはそんな SNS マネージメントシステムを。その想いから SocialHub の開発がスタートしました。
SocialHub とは?
GitHub で公開しているマルチ SNS クライアントライブラリです。複数の SNS やメッセージングサービスに対して統一したインターフェースを提供し、クライアントサイドの開発者が各 SNS の仕様の差異の大小を気にすることなく、適度に抽象化された操作によって、様々な SNS を使ったサービスを構築できるようにするための Java で実装されたライブラリになります。
対応 SNS (現状)
現状では Twitter, Mastodon, Slack, Tumblr, Facebook に対応しています。現状、各 SNS の全ての操作に対応していわけではなく、一部の操作に対応しています。また、Pinterest, Linkedin にも対応する予定です。他にも対応したい SNS は多数存在していますが、公開されている API との兼ね合いになるので、順次検討の上 GitHub 上でアナウンスしたいと思います。
サンプル
さっそく実装サンプルを紹介します。といっても、細かい説明は GitHub に記載するとして、ここでは簡単な例のみを紹介をします。
認証ユーザー取得
例えば、各 SNS で認証したアカウントの名前を取得するコードを紹介します。はじめに Twitter での例は以下になります。
// 1. Account オブジェクトを取得 (for Twitter) TwitterAuth auth = SocialHub.getTwitterAuth(CONSUMER_KEY, CONSUMER_SECRET); Account account = auth.getAccountWithAccessToken(ACCESS_TOKEN, ACCESS_SECRET); // 2. SNS から認証ユーザーを取得 (全 SNS 共通) User user = account.action().getUserMe(); System.out.println(user.getName());
次に Mastodon では以下のようになります。
// 1. Account オブジェクトを取得 (for Mastodon) MastodonAuth auth = SocialHub.getMastodonAuth(HOST); Account account = auth.getAccountWithAccessToken(ACCESS_TOKEN); // 2. SNS から認証ユーザーを取得 (全 SNS 共通) User user = account.action().getUserMe(); System.out.println(user.getName());
ここで注目して欲しいのが Account クラスを作成した後の操作は Twitter も Mastodon もここでは紹介しなかった他の SNS についても、同じ操作で実現ができるという点です。このように、様々な SNS についても透過的なインターフェースで扱うことができるので、複数 SNS を扱うサービスでも大幅に実装コストが短縮できます。
ページング
SNS は各サービス毎に様々なページング方法を採用しており、それを個々に実装していくのは非常にコストのかかる作業になります。 SocialHub ではページングもラッピングされており、非常にシンプルに扱うことができます。各 SNS で Account を取得してきた後の HomeTimeLine を取得する操作の例を以下に記載します。 (Slack では general チャンネル、Tumblr ではダッシュボードが SocialHub では HomeTimeLine に該当します)
// 1. Account オブジェクトを取得 Account account = ... // 2. 基本的なページング設定を作成 Paging paging = new Paging(); paging.setCount(10L); // 3. 現在の HomeTimeline の最新のコメント情報を SNS から取得 Pageable<Comment> newComments = account.action().getHomeTimeLine(paging); // 4. 3 から続きで過去のコメント情報を取得 Pageable<Comment> pastComments = account.action().getHomeTimeLine(newComments.pastPage());
このように、例えば Twitter では sinceId や maxId を利用したページングを気にしなくて済みますし、各 SNS サービス毎のページングの意識する必要はありません。もちろん、各サービス毎のページング指定を与えることも可能ですが、あまり使われないという想定の元 SocialHub ではこのようなインターフェースになっています。
なぜ Java なのか?
このライブラリは iOS, Android 向けに SNS クライアントを作成する人をメインターゲットに実装しています。Android 向けには当然 Java で実装しているので Java, Kotlin で使用可能です。またこの SocialHub は Java のコードを Objective-C に変換するプロジェクトである J2ObjC で変換可能なコードのみを用いて構成されています。
このプロジェクトによって Objective-C に変換され、SocialHub では iOS, Mac OS のプロジェクトでも使用可能になります。このように、マルチターゲットを意識して作成されたものが SocialHub なので、Java で実装しています。
まとめ
スターくれると励みになりますし、PR くれたら嬉しくて発狂します。応援してください。
もう少し説明したいことあるので、きっと次回もあります。
TheWorld for Twitter プライバシーポリシー
私が開発している TheWorld for Twitter の AppStore 向けに提出するアプリについて、プライバシーポリシーの記載が必須になったので、ここに記載しておきます。
本アプリ TheWorld for Twitter において、アプリ内で特別に支援していただいた方の Twitter アカウントのみ、任意の形で情報を収取しており、連絡及び、希望の方は表示する機能に用いています。それ以外での形での個人を特定する形でのデータを収集していません。また、開発の為に、個人を特定しない形でアプリのクラッシュレポートを収集しています。これには、OSのバージョン、モバイルかタブレットかなどのモデル、アプリのバージョンなどの情報が含まれています。
※ ご不明な点があれば、お気軽にお問い合わせください。
みんなで遊ぶ! Nintendo Switch のパーティーゲーム紹介!
はじめに
Nintendo Switch のゲームと言えば、ゼルダの伝説 ブレスオブワイルド であったり、スーパーマリオ オデッセイ だったりするんですが、それらは一人向けでじっくりプレイするタイプのゲームであり、Nintendo Switch には意外にも知られていない様々なインディーのパーティーゲームが存在します。(パーティーゲームとは本体一台だけで四人以上プレイできるゲームを指します) 平日毎日お昼休みに Nintendo Swicth 向けのパーティーゲームを遊び、こんなにも充実しているのかと感動したので、その感動を伝えるべく記事にさせてもらいました。早速紹介していきます。ダウンロード版の場合 Nintendo eShop で買うより Amazon で買った場合のほうが少し安い場合もあるのでそのリンクも載せておきます。
共闘系
先に共闘タイプのゲームを挙げていきます。ゲームの腕前にそこまで囚われることなく、一緒に遊べるのが共闘系の強みであり醍醐味です。
Overcooked (オーバークック)
オススメ度:★★★★★
購入は Amazon ダウンロード版 がオススメ
Nintendo Switch のパーティーゲームの元祖で火付け役。最大四人まで遊べて、画面上に表示されるオーダーをこなすため、プレイヤーは食材を切って、煮て、焼いて、盛り付けて、料理を出します。しかしそこに立ちはだかるのは様々なステージギミックです。狭い通路で他のプレイヤーが邪魔になったり、路上での調理で通行人が邪魔になったり、キッチンにいるネズミが調理した食材を持っていったり...。様々に待ち受ける困難をみんなで声を出し合い、役割分担して目標を達成したときの感動はたまりません。是非オススメしたい作品です。また DLC もはじめから入っているのでボリューム満点です。
少しだけ問題点を上げるとすると、少し難易度調整が微妙で、ストーリーの前半でスコアがいまいちのまま後半まで進めていくと、ステージアンロックできず、やる気が下がってしまうという問題があります。そこを頑張って乗り越えられるかが、クリアできるかの境目になります。
Overcooked 2 (オーバークック2)
オススメ度:★★★★★
購入は Amazon ダウンロード版 がオススメ
上で紹介した Overcooked の続編です。目新しさはあまりありませんが「投げる」というアクションが追加され、非常にテクニカルにプレイができるようになりました。また、ネットワークプレイにも対応し、よりみんなでワイワイ遊びやすくなったのが本作品のポイントです。また、前作の難易度の問題については本作品では調整されており、比較的容易にステージアンロックが可能です。まさに Overcooked の正当進化と言える作品です。前作とストーリー的なつながりはないので、本作からでも問題ないと思います。
ロロロロ
オススメ度:★★★★★
かわいい見た目に騙されるな!所見殺しばかりの酷いゲームだからな! 自分が自信を持ってオススメする作品の一つです。3D 空間の中を自分が操作するキャラクターを特定の箇所に移動させればいいだけのゲームなのですが、パズル要素が多く頭を使ってその位置まで移動することになります。ですが、他のユーザーが邪魔だったり、ボタンを押したら突然トゲが生えてきたり、理不尽さが同居していて一筋縄ではいきません。トラップを回避するために考え、それらを共有するコミュニケーションを駆使して進んでいくことになります。ちょっと難しかったりもするので、適度に意見を言い合える仲の人達におすすめです。(間違っても上司と一緒にやらないように)
LOVERS:みんなですすめ!宇宙の旅
オススメ度:★★★★☆
このゲームは宇宙船をみんなで操作してステージをクリアしていくゲームで、ユーザーは役割ごとに宇宙船の中の席に座り、銃撃で敵を倒したり、敵からの攻撃をシールドで防いだり、また宇宙船自体を移動したりと、様々な行動をしてステージ内に囚われた仲間を救っていきます。宇宙船も強くなっていくのですが、どのように強くしていくのかも攻略の鍵になります。本作品も声を掛け合って、お互いに意思を伝えることが重要なゲームで、ピンチに陥ったときにちゃんと適切な行動ができるかで、プレイヤーチームの真価が問われます。
少しだけ問題点を上げるとすると、すこしステージ自体が単調でありやや難しいのと、特定の仕事にユーザーが固定されてしまいがち (A君は宇宙船の移動役ね!とか) で、ゲームの遊ぶ幅が広がりにくいのが欠点です。
ガンズゴア&カノーリ
オススメ度:★★★★☆
購入は Amazon ダウンロード版 がオススメ
ヒャッハー!という感じのハッピートリガーゲームです。簡単に言えば、メタルスラッグを四人でプレイする感じ。キャラクターを操作して手に持った銃を乱射してゾンビや敵対勢力を蹴散らして進んでいきます。爽快な横スクロールアクションで難易度も絶妙です。難易度調整によって爽快感を得られたり、しっかりとしたアクションゲームになったりと、難易度調整で遊びたい形にできるのが良い点です。(後半は最低難易度でもやや難しいですが) 武器の種類も豊富で、色々な方法で敵を蹴散らしていくことができます。やや過激な表現が含まれているので、苦手な人は注意してください。
ガンズゴア&カノーリ2
オススメ度:★★☆☆☆
購入は Amazon ダウンロード版 がオススメ
上のタイトルの続編です、が正直一応紹介程度に留めておきます。理由としては、プレイヤー一人につき、Nintendo Swith の Joy コンが2つ必要で、四人でやるには8つも必要で正直なかなかそこまで持っている人はいなさそうなので、という点。更に加えて、そのコントローラー仕様の変更のため、操作の難易度が劇的に上がり、ゲームの難易度が高く、最低難易度でも非常に難しくリトライが何度も発生する点。最後に、これが一番致命的なのですが、複数人数で遊ぶとゲーム自体がバグでよくエラー落ちしてしまう点 (2018年10月 時点)。このためオススメはできないのですが、あるよ、という事を伝えるため一応記載しておきます。(開発者頼む、なんとかしてくれ!!)
Just Shapes & Beats
オススメ度:★★★★☆
音ゲー + 避けゲーの作品です。様々な音楽に合わせて迫りくる弾幕だったりをダッシュでやり過ごしたりするゲームです。このゲームの良いところはなんといっても音楽とそれに合わせた絵作りです。不思議だけど聞き入ってしまうような魅力溢れた楽曲に、それに合うように迫りくる弾幕。そして自分もリズムに合わせて回避する、その一連のゲームの流れが体感として非常に面白いです。Spotify プレイリスト に楽曲がまとまっているので、是非気に入った曲があればプレイしてみるのをオススメします。(共闘している感はあんまりないけど)
Flat Heroes
オススメ度:★★★☆☆
このゲームも避けゲーです。迫りくる様々な弾幕をカッコよく回避してやり過ごす!ということに重点が置かれているのが特徴で、ステージも短く、長くても一分以内には終わります。ギリギリで回避したときのヒーロー感がたまらない作品です。複数人でプレイするときは、進路を塞いだりと、ちょっとした邪魔もできるので、生き残る対戦ゲームになるところも面白いポイントです。やや後半になると難易度が高いところがネックですが、楽しめる作品だと思います。
対戦系
熱く盛り上がれるのはなんといっても対戦! バトルしようぜ!
Stikbold! ドッジボールアドベンチャー!DELUXE
オススメ度:★★★★★
このゲーム、意外と知られていないのですが、絶対にオススメしたい一品です。六人まで対戦ができるドッジボールのゲーム、なんですが、ステージギミックが豊富でメチャクチャ笑えます。みそボンのように、ボールに当たったプレーヤーが場外から茶々を入れられるのですが、そのみそボンの種類が豊富で面白い! アクション性も抜群で、素早いボールを飛びついてキャッチしたり、ボールを曲げて遠距離からスナイピングしたりと、プレイヤーの見せ場もあります。実力だけでも勝てないし、運だけでも勝てない、意外と目立たないように動いている人勝つ? というまさにドッジボールな感じのゲームでもあります。そのハチャメチャっぷりは是非リンク先の動画で確認してもらえればと思います。
Brawlout
オススメ度:★★★★☆
簡単にこのゲームを説明すると、インディーゲーム版のスマブラです。きっとプレイした方はわかってくれると思うのですが、見た目もさることながら、ボタンを押したときのキャラクターの挙動とかも、まんまスマブラと一緒です。なので、スマブラ経験者はそこまで抵抗なくこのゲームができると思います。インディーゲームのスマブラらしく、操作キャラクターの技には少し変わったものがいくつも存在します。例えば、復帰技として、ベロを伸ばして他のプレイヤーのキャラクターに引っ付くという技 (当然周りにキャラクターがいないとまともに復帰できない) とか、同じく復帰技で氷の柱 (足場) を新たに作成したりと、スマブラに詳しい人ほどびっくりする技とかもあります。そろそろ スマブラ も発売するので、あんまり今買う意味はないかもしれませんが、待ちきれない方は是非。
Ultimate Chicken Horse
オススメ度:★★★★★
このゲーム、名前が変なので一体どんなゲームかと思われる方も多いハズ。このゲームは対戦型の横スクロールアクションで、パーティーモードでは毎ターン各プレイヤーが適当に選ばれた「ステージのパーツ」を設置して他のプレイヤーを出し抜いてステージクリアすると得点が手に入り、その総得点で競い合います。自分の置いたトラップで倒した、という得点もあり、いかに上手くパーツを配置して自分だけクリア可能なステージを作るか、という意外と競技性の高いゲームになっています。またステージを作成してネットに公開することもでき、マリオメーカーのような一面もあります。変かわいい?キャラクターの裏に隠された意外としっかりとしたゲーム性、きっと楽しめると思います。
INVERSUS Deluxe
オススメ度:★★★☆☆
購入は Amazon ダウンロード版 がオススメ
このゲームはドミネーションとシューターをあわせたような対戦ゲームです。(スプラトゥーンに似てますね) マス盤面のステージで、プレイヤーは弾を打って自分のエリアを広げ、その中で移動して相手を撃つタイミングを伺います。弾を相手に当てれば勝ち、なのですが意外とそれが簡単じゃないのがこのゲームの奥深い所です。弾にも制限があり、移動範囲を広げて優位に戦うか、そのまま相手を撃ちに行くか、アイテムを拾って一撃必殺を狙うか、注意深く盤面を見て戦っていく必要があります。ステージも面白く、画面の上下左右繋がっていて、気づかない内に後ろから弾が来ている、なんてことも。変わった対戦ゲームを求めている方は是非!
まとめ
いかがでしたでしょうか。全部知ってるよという方がいたらスイマセン、もっと掘り出し物探してきます。全然知らなかったという方は、この機会に是非合うゲームがあればプレイしてみて貰えればと思います。紹介したゲームはみんなで遊ぶのに最適なので、是非年末にかけてみんなで集まる機会も増えると思うので、こんなもん知ってるんやで、と自慢していただけたら嬉しいです! 今回は日本の Nintendo eShop のみで展開されているゲームのみを扱いましたが、外国の eShop でも様々なゲームがありそちらも面白いので、機会があれば続編を作りたいと思います!
GCP無料枠で趣味のWebサービスを作った
結論
GCP無料枠でTCG「ファイアーエムブレムサイファ」の通販価格比較サイト「サイファログ」を最新の技術スタックで作ってみた。

動機
趣味で何かをしているとき、こんなザービスが欲しいなぁ、と思うことがよくあります。例えば、自分はトレーディングカードゲーム「ファイアーエムブレムサイファ」に嵌っているのですが、これがなかなか面白いです。
しかし、TCG あるあるなのですが、カードが一杯入っているボックスを複数買ったところで、欲しいカードは全部必要枚数揃わず、店舗や通販を利用して、カードを指名買いしていく必要があります。その際に、実際にその買おうとしている価格がボッタクリ価格ではなく適正なものなのか? というのは分かりにくく、感覚的に買うと損をしてしまうことがあります。そこで、通販価格を一覧できるサイトを用意し、参考価格として用いたり、通販が安ければそのまま購入してしまおうと考え実行に移すことにしました。しかも、できればみんなに使って欲しい。
方法
といってもお金をかけたくない。お金がかかるのは基本的にはサーバー等のインフラ費用なんですが、Google Cloud Platform には登録して初年に貰える無料クレジットとは別に、一部サービスにはずっと無料で使い続けられる枠があり、それだけでそれなりのサービスが作れるよ、という情報を聞いたので試してみることにしました。また、アプリケーションの実装には、新しめの技術スタックを用いて、自分のエンジニアとしての勉強をすることにしました。
GCP
今回作るWebサービスは以下の GCP の要素を用いて構築します。
Google Compute Engine (GCE)
Google App Engine (GAE)
- サーバーアプリケーションを動かすために使用
- Kotlin + Springboot の API サーバーをデプロイ
Google Cloud Storage
GCP 無料枠
GCP の無料枠には注意点がいくつかあります。一つにリージョンが US に固定されます。そのため、インスタンス等を作成する際には US のリージョンを指定する必要があります。また、個々のサービスについても以下のような制約があります。
App Engine の方は意外とこの条件が調べても見つからなくて苦労しました。公式ドキュメントのヘルプ辺りを探すと出てきます。
技術
API サーバーとフロントエンドサーバーを分離して実装。深い理由はないですが、個人的に分離する方が好みだから、というぐらい。
API サーバー
- Springboot 2系 + Kotlin
自分の一番得意なサーバーフレームワークである Spring Web MVC を使い、更に Spring 5 系から正式にサポート対象になった Kotlin を用いて全てのサーバーのコードを記述しました。正直、Kotlin で書きにくかった箇所は幾つかありましたが (アノテーションの中でアノテーションを使えない等) 簡潔な記述による可読性は代え難い利便性があります。得意な分野なので、実装で困る事は無かったんですが、通販サイト毎のロジックを書いていくのに心が折れそうになりました。
Web フロントエンドサーバー
- gulp babel webpack vue ...
Web フロントエンド開発のツール群を用いての開発は自分にとっては、ほぼ未知の領域で一番苦労したのは開発環境を理解することです。最新の技術スタックを用いた開発を、上記のようなツール群を用いて一から作ろうと思っても、何から手を付けていいか分からない、という事態が発生するのは至極当たり前です。
そこで自分は上記のような、開発テンプレートを参考に、自分の使用したいライブラリなどに差し替えて、自分なりの開発環境を整えました。フロントエンドの開発は楽しい。iOS のアプリ書いてる時もそうですが、目に見える創意工夫というのは楽しいです。あと、個人的にチャレンジしたかったからという理由で SPA でサイトを作成、vue-router、vuex を SPA で作成する為に用いています。
MySQL (データベース) サーバー
- Docker
コンテナを使って MySQL サーバーを作ったというだけなのです。Google Container Registry にコンテナイメージをぶん投げて、そこにある VM へデプロイするを押すだけで環境構築完了します。とてもハッピー。時代はコンテナ。
ネットワーク帯域
VPS サーバーとかではあまり考えることはありませんでしたが、GCP に限らず、クラウド環境化では使用したネットワークによって料金がかかります。永年無料の範囲では、このネットワークについてもなかなか厳しく設定されており、そのためキャッシュ等を用いて帯域の節約を行ったほうが良いです。 API サーバーのレスポンスの gzip 圧縮や、 Cache-Controll ヘッダーを設定することで、GAE ではエッジキャッシュが有効になります。 また、Google Cloud Storage は公開設定にすると、エッジキャッシュが自動的に有効になります。これらを用いてネットワーク帯域の節約をおこなうことができます。
ハマった点
Google Cloud DNS が有料で一日数円かかってしまう事。ドメインを取得したところでレコード設定をすれば値段はかからないはず。また、Google App Engine のデプロイとかも少し手間取りました。Springboot を使ったサンプルなどは既に、Github 等に上がっているのですが、それを見てもいまいち
結果
まだ公開したばかりですが、ドメインを取得する代金だけで、(ドメインもタダで取得することはできます)Web サービスを作成することができました。ファイアーエムブレムサイファはすごくバランスの良い、面白いカードゲームなので、是非そちらに興味のある方や、こんなサービスが簡単に作れるんだと気になる方は是非訪れてもらえると嬉しいです。